vue.js dev tools를 add 했음에도
개발자 도구에서 Vue탭이 뜨지 않으면 시도해 볼 만 한 것들.
나는 가장 마지막 방법으로 해결했다.
1️⃣Vue를 하나만 남겨라
안된다고 vue 여러개 설치했다면 충돌나서 작동하지 않는다.
하나 빼고 다 지울것
2️⃣Vue2 Project라면 legacy 설치하기
Vue2를 사용중이라면 Vue.js legacy를 설치해보자

https://chromewebstore.google.com/detail/vuejs-devtools/iaajmlceplecbljialhhkmedjlpdblhp?hl=en
Vue.js devtools - Chrome Web Store
Browser DevTools extension for debugging Vue.js applications.
chromewebstore.google.com
3️⃣ 파일 URL에 대한 액세스 허용
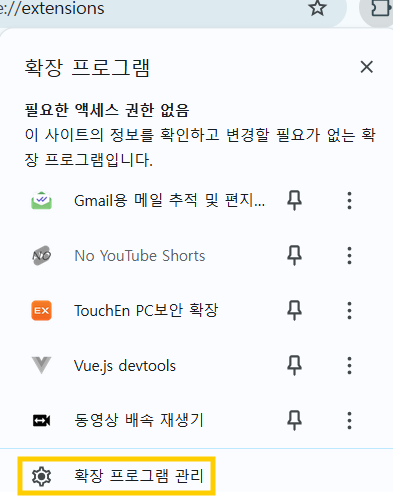
확장 프로그램 관리로 이동


Vue.js devtools에 접속

파일 URL에 대한 엑세스 허용

4️⃣Vue DevTools가 Vue 애플리케이션과 상호작용하게

확장 프로그램에서 vue.js를 누르면 이렇게 뜨지만
개발자 도구에서는 도통 보이지가 않았다
이 때 이 방법을 써서 해결했다.
콘솔 창에 아래 코드를 쓰고 실행시키면된다
실행 후 Alt+R로 새로고침 하면 vue탭을 볼 수 있다!
__VUE_DEVTOOLS_GLOBAL_HOOK__.Vue = Vue;

⚠️에러가 날 경우
window.__VUE_DEVTOOLS_GLOBAL_HOOK__
위 코드를 콘솔창에 쳐본다.
이 때 undefined가 출력되면 Vue DevTOols가 로드되지 않은 것이다.
그렇지만 {emit:f...어쩌구 나오면 인식은되는 것
'개발' 카테고리의 다른 글
| [Vue] submit event 발생 시 새로 고침 막기 (0) | 2025.03.07 |
|---|---|
| [Vue] ref로 input에 focus (0) | 2025.03.07 |
| Docker (0) | 2024.12.16 |
| [그래픽스] 렌더링 파이프라인 (0) | 2024.12.11 |
| [Javascript] 기초1 (2) | 2024.12.09 |

